یہ گائیڈ آپ کو سکھائے گا کہ مشہور ایپ بلڈنگ پلیٹ فارم فون گیپ کا استعمال کرکے ہائبرڈ ایپ کیسے بنائی جائے۔ ہم کیا کرنے جا رہے ہیں آپ کی ویب سائٹ کو انسٹالیبل پی اے پی کے (اینڈروئیڈ ایپلی کیشن) فائل میں تبدیل کرنا جو کسی بھی اینڈرائڈ فون پر انسٹال ہوسکتی ہے۔ جب ایپ لانچ ہوگی ، تو یہ آپ کی ویب سائٹ کو اینڈرائیڈ کے آبائی ویب ویو براؤزر میں آسانی سے کھولے گی ، لیکن یہ ایک فل سکرین ایپ کے بطور نمودار ہوگی - کوئی URL نیویگیشن بار یا کوئی دوسرا اشارہ نہیں کہ آپ کی ویب سائٹ کو صرف برائوزر میں پیش کیا جارہا ہے۔
تقاضے
آپ کی اپنی ویب سائٹ (اس گائیڈ پر عمل کرنے کے مقصد کے ل you ، آپ صرف ایک مفت ورڈپریس بلاگ شروع کرسکتے ہیں)
گٹ ہب اکاؤنٹ
فون گیپ اکاؤنٹ
نوٹ پیڈ ++ (یا اسی طرح کے متن میں ترمیم کرنے والا سافٹ ویئر جو کوڈ کو پہچان سکتا ہے)
ایپ کی شبیہیں بنانے کے لئے فوٹو ایڈٹنگ سافٹ ویئر (فوٹوشاپ ، جیمپ ، وغیرہ)
کوڈنگ ٹیمپلیٹس
یہ کوڈ ٹیمپلیٹس ہیں جن کو آپ اس گائیڈ کے مقصد کے لئے استعمال کرسکتے ہیں۔ وہ فون جیپ کے ذریعہ تیار کردہ میری اپنی ایپ سے ہیں ، لیکن میں نے انہیں اپنی ذاتی معلومات سے دور کردیا ہے۔ ان کو تمام درست پیرامیٹرز کے ساتھ شروع سے دور کرنے میں مجھے کئی دن کی دشواری کا سامنا کرنا پڑا ، لہذا میں یہ آپ کی سہولت کے لئے فراہم کر رہا ہوں۔ خوش آمدید!
> تشکیل. XML
> انڈیکس۔ ایچ ٹی ایم ایل
شروع ہوا چاہتا ہے
اپنے ڈیسک ٹاپ پر ایک فولڈر بنائیں اور اسے کال کریں “ www: ' قیمتوں کے بغیر. یہ پروجیکٹ کی اصل ڈائرکٹری ہوگی ، جہاں فون گیپ بلڈر آپ کے پروجیکٹ کی سبھی فائلیں ڈھونڈنے کی توقع کرے گا۔ اب ہم آپ کی ایپ کے لئے ایک آئیکن تیار کرنے جارہے ہیں۔
اپنے فوٹو اڈیٹنگ سافٹ ویئر کو کھولیں اور .PNG فارمیٹ میں ایک نئی امیج بنائیں۔ آپ کی تصویری ترتیبات اس جیسے ہونی چاہئیں:

اور اب آپ اپنا آئکن کھینچ سکتے ہیں ، مثال کے طور پر میں ابھی تھوڑا سا بٹن بنانے جا رہا ہوں:

تصویر کا سائز آپ کے ذاتی فون کی سکرین پر منحصر ہے ، لیکن اگر آپ متعدد آلات کے ل an کوئی ایپ تیار کرنے کا ارادہ رکھتے ہیں تو ، آپ یقینا اسی شبیہہ کے متعدد سائز بنائیں گے۔ یہاں استعمال کردہ شبیہہ سائز کی ایک میز ہے۔
36 × 36 (120dpi / LDPI)
48 × 48 (160dpi / MDPI)
72 × 72 (240pp / HDPI)
96 × 96 (320 ڈی پی پی / ایکس ایچ ڈی پی آئی)
144 × 144 (480dpi / XXHDPI)
192 × 192 (640dpi / XXXHDPI)
میں اسکرین کے سائز اور DPI کے بارے میں زیادہ لمبی باتیں نہیں کرنا چاہتا ، بس اتنا جان لیں کہ DPI اسکرین ریزولوشن سے بہت زیادہ مطابقت رکھتا ہے۔ ایک ایسا فون جو 1080 × 1920 اسکرین ریزولوشن کا استعمال کرتا ہے وہ 480dpi استعمال کرے گا ، لیکن ایسا نہیں ہوتا ہے ضروری طور پر سکرین کے سائز کے ساتھ بالکل وابستہ۔ کسی فون میں 5.2 'اسکرین یا 6' اسکرین ہوسکتی ہے اور اس کی ریزولوشن 1080 × 1920 ہوسکتی ہے۔ لیکن یہ گائیڈ اسمارٹ فون اسکرینوں کے بارے میں نہیں ہے ، لہذا چلیں آگے بڑھیں۔
اپنے آئکن کو کھینچنے کے بعد اسے اس طرح سے محفوظ کریں icon.png اور اسے اپنے www: فولڈر کے اندر منتقل کریں۔ یہ بن جائے گا پہلے سے طے شدہ آپ کی ایپ کے لئے آئیکن. اگر آپ مختلف سائز میں شبیہیں بنانا چاہتے ہیں جو صارف کے اسکرین ریزولوشن سے ملتے ہیں ، تو آپ آئکن کو مختلف سائز اور ناموں میں محفوظ کریں گے ، مثال کے طور پر Icon144.png ، Icon192.png ، Icon96.png ، اور اسی طرح۔ تب آپ ترمیم کریں گے config.xml ہر انفرادی آئکن کی طرف اشارہ کرنے کے لئے فائل۔ آئیے آگے بڑھتے ہیں۔
لہذا اب جب آپ کے پاس اپنی ایپ کے ل an آئیکن موجود ہے تو آپ کو سپلیش امیج کی ضرورت ہے۔ یہ بنیادی طور پر ایک لوڈنگ اسکرین ہے ، جیسے وال پیپر جو آپ کے ایپ کو لوڈ کرنے سے پہلے دکھاتا ہے۔ شبیہیں کے سائز اسی اصول پر کام کرتے ہیں ، لیکن تھوڑا بڑا ہوتا ہے۔ یہاں ٹیبل ہے:
- ایل ڈی پی آئی:
- تصویر: 200x320px
- زمین کی تزئین: 320x200px
- MDPI:
- تصویر: 320x480px
- زمین کی تزئین: 480x320px
- HDPI:
- تصویر: 480x800px
- زمین کی تزئین: 800x480px
- XHDPI:
- تصویر: 720px1280px
- زمین کی تزئین: 1280x720px
- XXHDPI:
- تصویر: 960px1600px
- زمین کی تزئین: 1600x960px
- XXXHDPI:
- تصویر: 1280px1920px
- زمین کی تزئین: 1920x1280px
لہذا اپنے سپلیش امیج کو اپنے آلے کی ریزولوشن میں بنائیں ، جیسا کہ اسے محفوظ کریں Splash.png اور پھر اسے اپنے پروجیکٹ کے فولڈر میں منتقل کریں۔ بہت اچھا ، اب آپ کے پاس اپنی ایپ کا آئیکن اور سپلیش امیج ہے ، آئیے اپنے کنفیگ اور انڈیکس فائلوں کو ترتیب دینے کی طرف بڑھیں
اشاریہ.ایم ایچ ٹی ایم ایل اور کنفیگر ایکس ایکس ایم ایل نے وضاحت کی
کنفگریشن ایکس ایم ایل فائل وہی ہے جو بل environmentنگ ماحول (اینڈروئیڈ ، آئی فون ، ونڈوز فون) ، آئیکن اور سپلیش لوکیشنز اور اپاچی کورڈووا پلگ انز کو سیٹ کرتی ہے جسے آپ اپنی ایپ میں استعمال کرنا چاہتے ہیں۔
میں نے نوٹ پیڈ ++ میں فراہم کردہ ٹیمپلیٹ کو کھولیں اور آپ ان لائنوں کو اوپر کے قریب دیکھیں گے:

اپنی معلومات کے ساتھ ان فیلڈز کو اپ ڈیٹ کریں ، لیکن 'ترجیح' والے فیلڈ کو تنہا چھوڑ دیں۔ اگر آپ قدروں پر نگاہ ڈالیں تو باقی فائلوں کی تشکیل خود وضاحتی ہے۔ ترجیحی نام = 'فل سکرین' مثال کے طور پر ایپ کو فل اسکرین ایپ کے بطور خود لانچ کرنے کا کہتے ہیں۔ فائل کے نچلے حصے میں اس آخری قیمت کے علاوہ ، سب کچھ چھوڑ دو:
اسے اپنے اصل ویب سائٹ URL میں تبدیل کریں۔ اس سے ایپ صارف کو آپ کی ویب سائٹ پر مکمل طور پر تشریف لے جاسکیں گی ، اور صرف آپ کی ویب سائٹ۔ وہ آپ کی ایپ کا استعمال کرتے ہوئے آپ کی ویب سائٹ نہیں چھوڑ سکتے ہیں۔ یقینا اس ایپ میں یو آر ایل نیویگیشن بار نہیں ہوگا ، یہ واقعتا really تشویش کی بات نہیں ہے ، بلکہ یہ بھی یقینی بناتا ہے کہ صارف آپ کی ویب سائٹ پر موجود تمام صفحات تک رسائی حاصل کرسکتا ہے۔ ویب سائٹ یو آر ایل کے بعد * وائلڈ کارڈ ، جس کا کوڈنگ جرکون میں یہ مطلب ہے کہ وہ کسی بھی ایسی چیز کو قبول کرے گا جو * نشان کی جگہ میں داخل ہے۔
البتہ ، اگر آپ اپنی ویب سائٹ کے صارف کو صرف کچھ مخصوص صفحات تک محدود رکھنا چاہتے ہیں تو ، آپ اس طرح الگ قدریں شامل کریں گے:
آئیے آگے بڑھیں انڈیکس ایچ ٹی ایم ایل فائل ، ایپ کو اصل میں کام کرنے کی یہ روٹی اور مکھن ہے۔ اسے نوٹ پیڈ ++ کے اندر کھولیں اور دستاویز کی زبان کو HTML میں تبدیل کریں۔ انڈیکس ایچ ٹی ایم ایل بنیادی طور پر جو کچھ کرتا ہے وہ یہ ہے کہ آپ اپنی ویب سائٹ کو کس طرح ڈسپلے کریں - اس سانچے میں جو میں نے فراہم کیا ہے ، میں براؤزر سے یو آر ایل نیویگیشن بار کو ہٹانے ، فون کے 'بیک' بٹن کو ایپ سے باہر آنے اور لانچ کرنے کی اجازت دیتا ہے۔ سپلیش اسکرین کے ظاہر ہونے کے بعد ایپ آپ جس لائن کو تبدیل کرنا چاہتے ہیں وہ یہاں ہے:
var url = ‘http://yourwebsite.com’
فون گیپ بلڈ میں ایپ بنانا
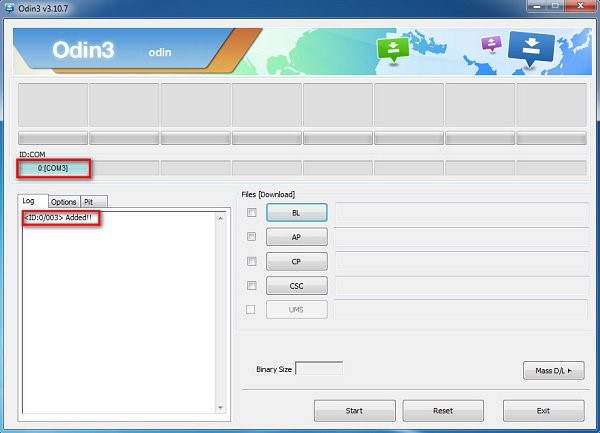
لہذا اپنے گٹ ہب اکاؤنٹ میں لاگ ان کریں ، اور اپنے ذخیر of کے مرکزی صفحہ پر جائیں۔ ذخیرہ نام کے تحت ، 'فائلیں اپ لوڈ کریں' پر کلک کریں ، اور اپنے پروجیکٹ فولڈر کو فائل ٹری سکرین میں کھینچیں۔ اب نچلے حصے میں کمٹ ٹائپ کریں جیسے ' میری پہلی ایپ کی کوشش ' . آخر کمٹٹ چینجز پر کلک کریں۔
اب جائیں فون گیپ بلڈ صفحہ اور سائن ان کریں۔ اب بلڈ پیج پر 'نیو ایپ' بٹن پر کلک کریں۔ اس سے آپ کو اپنے گٹ ہب مخزن کے راستے میں داخل ہونے کا کہا جائے گا ، لہذا ایسا کریں ، اور پھر '.git reposity سے ھیںچو' پر کلک کریں۔

اب مرکزی صفحہ پر واپس ، 'تازہ کاری کا کوڈ' اور 'تازہ ترین ھیںچو' پر کلک کریں۔
آخر میں ، 'تعمیر' پر کلک کریں۔ یہ آپ کی ایپ کو .apk فائل میں مرتب کرے گا ، اور پھر آپ کو .apk ڈاؤن لوڈ کرنے کے آپشن کے ساتھ پیش کرے گا۔ اب آپ اس .apk فائل کو اپنے کمپیوٹر پر ڈاؤن لوڈ کرسکتے ہیں اور اسے اپنے فون پر منتقل کرسکتے ہیں ، پھر اسے وہاں سے انسٹال کریں۔ متبادل کے طور پر ، آپ اپنے فون اسکرین پر QR کوڈ اسکین کرنے کیلئے اپنے Android ڈیوائس پر خود بخود .apk فائل انسٹال کرنے کے لئے استعمال کرسکتے ہیں۔
یہی ہے! اب ، آپ کو کچھ اہم باتوں کی وضاحت کرنے کے لئے:
- یہ ایک انتہائی آسان گائیڈ تھا جس نے آپ کو ہائبرڈ ایپس کی سب سے بنیادی تشکیل دینے میں مدد فراہم کی۔ لوگ عام طور پر اپنی ویب سائٹوں کو مقامی براؤزر میں لپیٹنے اور اسے گوگل پلے اسٹور پر اینڈرائیڈ ایپ کی حیثیت سے بند نہیں کرتے ہیں۔ لیکن اب جب آپ یہ کرنا جانتے ہیں تو ، آپ فون ایپ دستاویزات کو اپنے ایپ کو کسٹمائز کرنے کے ل and اور اس میں بہت زیادہ ذائقہ شامل کرنے کے بارے میں پڑھنا شروع کرسکتے ہیں ، تاکہ امید کی جاسکے کہ آپ واقعتا useful ایک مفید ایپ تشکیل دے سکتے ہیں۔
- دوم ، Google Play اس طرح کے اپلی کیشن کے طریقہ کار پر پابندی عائد کرتا ہے تاکہ وہ محصول کے واحد مقصد کے لئے لنک اسکیم ایپس تشکیل دے سکے۔ لہذا آپ 'آج رقم کمائیں' کے نام سے ایک ایپ نہیں بنا سکتے ہیں۔ جو اشتہار کی آمدنی پر مکمل طور پر اشتہاروں اور بینک سے بھری ایک ویب سائٹ کھولتا ہے۔ آپ کو گوگل پلے اسٹور سے پابندی ہوگی۔